Dependencies
Before installing the character LCD library you'll need to make sure a few dependencies are installed by following the steps below. Make sure your development board has access to the internet so the software can be downloaded.sudo apt-get update sudo apt-get install build-essential python-dev python-smbus python-pip python-imaging python-numpy git sudo pip install RPi.GPIO
sudo apt-get update sudo apt-get install build-essential python-dev python-smbus python-pip python-imaging python-numpy git sudo pip install Adafruit_BBIO
Installation
Once the dependencies above have been installed you can install the TFT module by executing the following commands on the device:cd ~ git clone https://github.com/adafruit/Adafruit_Python_ILI9341.git cd Adafruit_Python_ILI9341 sudo python setup.py install
Usage
Once the library is installed you can find a few examples of its usage in the examples subdirectory.If you're using a Raspberry Pi and have wired it according to this guide, you can immediately run the example. However if you're using a BeagleBone Black or changed the wiring, first open image.py in a text editor (like nano) and uncomment/comment the lines towards the top that set the TFT pins.
To run the image.py example execute:
cd examples sudo python image.py
import Image import Adafruit_ILI9341 as TFT import Adafruit_GPIO as GPIO import Adafruit_GPIO.SPI as SPI
# Raspberry Pi configuration. DC = 18 RST = 23 SPI_PORT = 0 SPI_DEVICE = 0 # BeagleBone Black configuration. # DC = 'P9_15' # RST = 'P9_12' # SPI_PORT = 1 # SPI_DEVICE = 0
# Create TFT LCD display class. disp = TFT.ILI9341(DC, rst=RST, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=64000000)) # Initialize display. disp.begin()
The second line initializes the TFT display. Make sure to call this function once before you make other calls to the display object!
# Load an image.
# Make sure the image is 320x240 pixels!
print 'Loading image...'
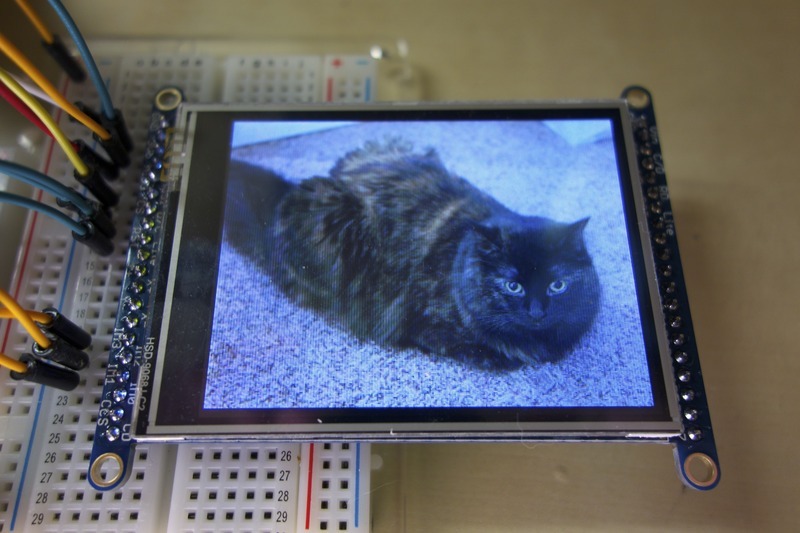
image = Image.open('cat.jpg')
# Resize the image and rotate it so it's 240x320 pixels.
image = image.rotate(90).resize((240, 320))
Next the image is rotated and resized to fit in the 240x320 dimensions of the display using the rotate and resize functions. You can find more image functions in the PIL documentation.
# Draw the image on the display hardware. print 'Drawing image' disp.display(image)
sudo python shapes.py
import Image import ImageDraw import ImageFont import Adafruit_ILI9341 as TFT import Adafruit_GPIO as GPIO import Adafruit_GPIO.SPI as SPI # Raspberry Pi configuration. DC = 18 RST = 23 SPI_PORT = 0 SPI_DEVICE = 0 # BeagleBone Black configuration. # DC = 'P9_15' # RST = 'P9_12' # SPI_PORT = 1 # SPI_DEVICE = 0 # Create TFT LCD display class. disp = TFT.ILI9341(DC, rst=RST, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=64000000)) # Initialize display. disp.begin()
# Clear the display to a red background. # Can pass any tuple of red, green, blue values (from 0 to 255 each). disp.clear((255, 0, 0)) # Alternatively can clear to a black screen by calling: # disp.clear()
# Get a PIL Draw object to start drawing on the display buffer. draw = disp.draw()
# Draw some shapes. # Draw a blue ellipse with a green outline. draw.ellipse((10, 10, 110, 80), outline=(0,255,0), fill=(0,0,255)) # Draw a purple rectangle with yellow outline. draw.rectangle((10, 90, 110, 160), outline=(255,255,0), fill=(255,0,255)) # Draw a white X. draw.line((10, 170, 110, 230), fill=(255,255,255)) draw.line((10, 230, 110, 170), fill=(255,255,255)) # Draw a cyan triangle with a black outline. draw.polygon([(10, 275), (110, 240), (110, 310)], outline=(0,0,0), fill=(0,255,255))
# Load default font.
font = ImageFont.load_default()
# Alternatively load a TTF font.
# Some other nice fonts to try: http://www.dafont.com/bitmap.php
#font = ImageFont.truetype('Minecraftia.ttf', 16)
Note that the default font is quite small (only about 8 pixels tall), so you might want to grab a TrueType font and copy it to the directory of the script so it can be used instead of the default font. See the commented line for how to load a TTF font.
# Define a function to create rotated text. Unfortunately PIL doesn't have good
# native support for rotated fonts, but this function can be used to make a
# text image and rotate it so it's easy to paste in the buffer.
def draw_rotated_text(image, text, position, angle, font, fill=(255,255,255)):
# Get rendered font width and height.
draw = ImageDraw.Draw(image)
width, height = draw.textsize(text, font=font)
# Create a new image with transparent background to store the text.
textimage = Image.new('RGBA', (width, height), (0,0,0,0))
# Render the text.
textdraw = ImageDraw.Draw(textimage)
textdraw.text((0,0), text, font=font, fill=fill)
# Rotate the text image.
rotated = textimage.rotate(angle, expand=1)
# Paste the text into the image, using it as a mask for transparency.
image.paste(rotated, position, rotated)
# Write two lines of white text on the buffer, rotated 90 degrees counter clockwise. draw_rotated_text(disp.buffer, 'Hello World!', (150, 120), 90, font, fill=(255,255,255)) draw_rotated_text(disp.buffer, 'This is a line of text.', (170, 90), 90, font, fill=(255,255,255))
# Write buffer to display hardware, must be called to make things visible on the # display! disp.display()
That's all there is to drawing on a TFT display with the ILI9341 Python library!