Geometric LED matrix pendant with fortune-telling talent
Sometimes, you want to be subtle, and sometimes you want to be loud. And sometimes, you just want to ask the Fortunes a simple yes or no question.
Now you can do all that with this modern necklace that looks subtle and simple at first glance, and then turns into a versatile light show with a touch or a tap. It even reaches into the random number universe to answer your categorical questions when you touch it!
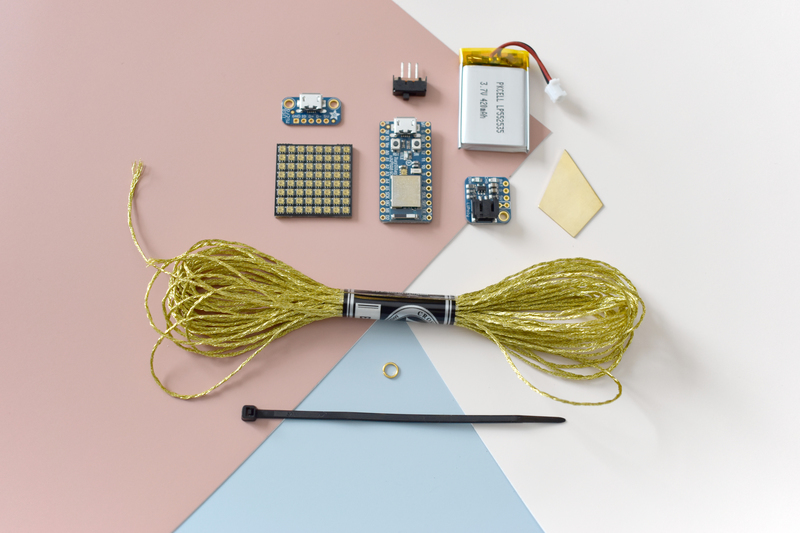
This necklace is programmed with CircuitPython and made with the adorable DotStar LED Matrix, powered by the ItsyBitsy nRF52840 so you can easily customize your style over Bluetooth using the Adafruit Bluefruit Connect App!
The front panel is a fascinating black LED acrylic material, which stays opaque until LED lights shine through. It also has a brass piece that acts as a capacitive touch button and a rechargeable battery thanks to the LiPo backpack.
The ItsyBitsy and LiPo battery are all housed inside a case that can be worn behind your neck, and the necklace is connected via a USB micro-B connector, so you can change the electronics housing if you desire. There is a lot of room for customization here to really make this project your own!
This project requires quite a bit of soldering, so here are some excellent guides if you want to brush up on the basics:
You'll also need to either laser cut or 3D print the both the pendant frame and electronics case. The black LED acrylic can be milled or laser cut to a simple square shape.