This guide will teach you how to package code and blocks for the MakeCode editors and surface them into the Extensions dialog.
Extensions are GitHub repositories that can be imported into MakeCode projects. Extensions can add blocks, JavaScript and even new editor functionalies.
Who is this guide for?
You have been using MakeCode and you have some nifty code that you'd like to share across project or with other users.
MakeCode is a web-based code editor where you can program your Circuit Playground Express using drag-and-drop blocks or JavaScript.
- If you are not familiar with MakeCode, we recommend trying it out before starting.
While MakeCode supports block programming and JavaScript, extensions are exclusively authored in "JavaScript", which is really Static TypeScript.
- If you are still learning about JavaScript in MakeCode, we recommend you write your program in block code, switch to JavaScript, and try learning this language one step at a time :).
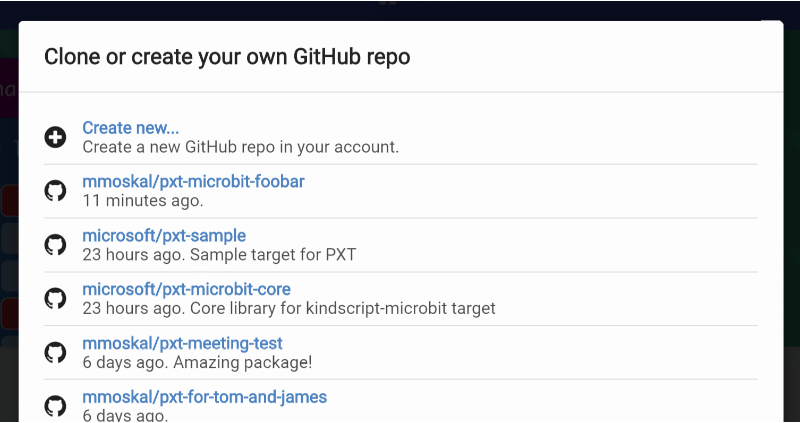
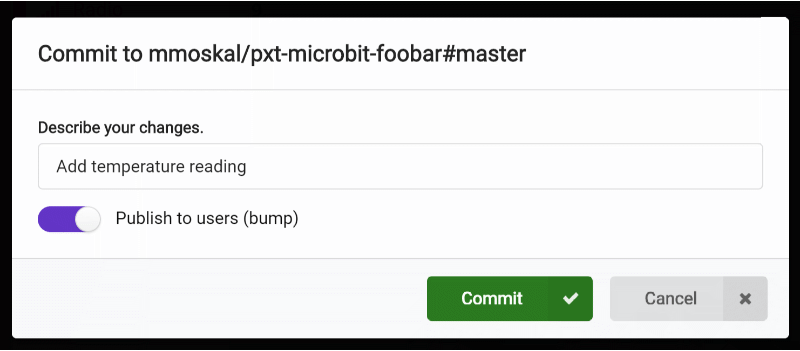
Extensions are stored as repositories on GitHub. You do not need to be a Git guru to use this!
- You will need a GitHub account (it's free)