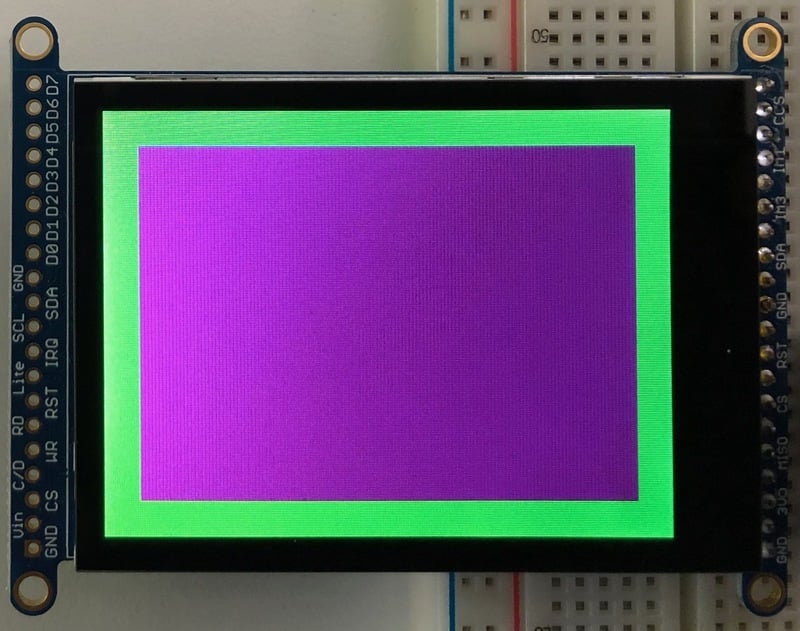
Add some jazz & pizazz to your project with a color touchscreen LCD. This TFT display is 2.4" diagonal with a bright (4 white-LED) backlight and it's colorful! 240x320 pixels with individual RGB pixel control, this has way more resolution than a black and white 128x64 display.
As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
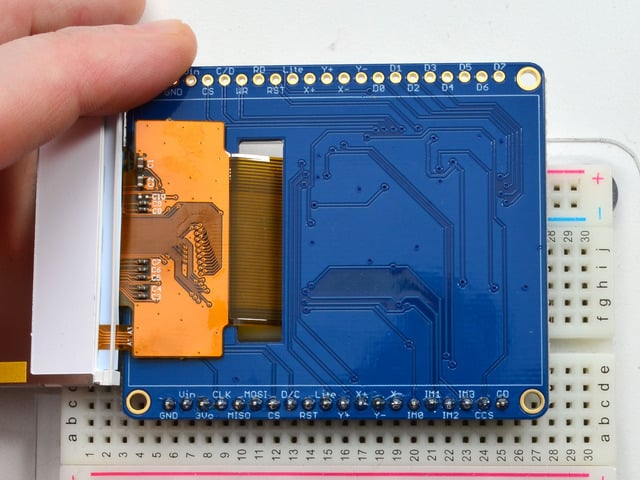
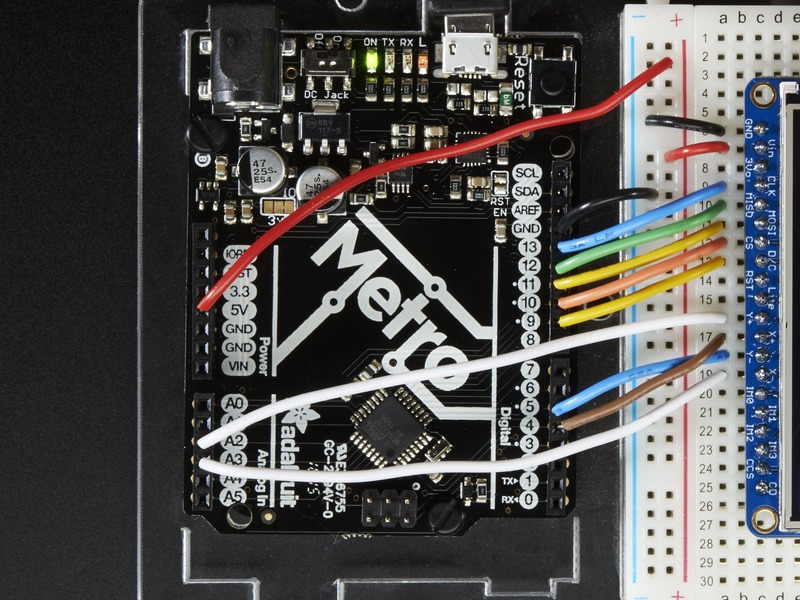
This display has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. The display can be used in two modes: 8-bit or SPI. For 8-bit mode, you'll need 8 digital data lines and 4 or 5 digital control lines to read and write to the display (12 lines total). SPI mode requires only 5 pins total (SPI data in, data out, clock, select, and d/c) but is slower than 8-bit mode.
In addition, 4 pins are required for the touch screen (2 digital, 2 analog) or you can purchase and use our resistive touchscreen controller (not included) to use I2C or SPI
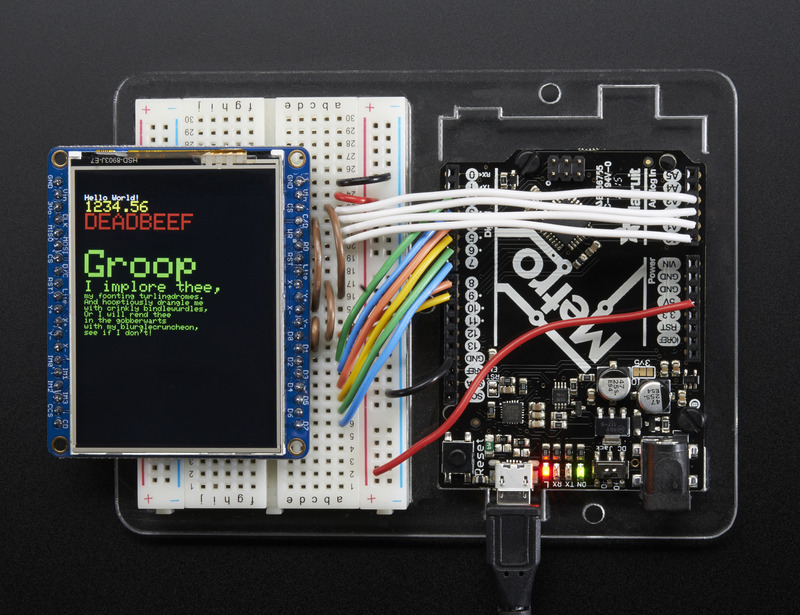
Of course, we wouldn't just leave you with a datasheet and a "good luck!". For 8-bit interface fans we've written a full open source graphics library that can draw pixels, lines, rectangles, circles, text, and more. For SPI users, we have a library as well, its separate from the 8-bit library since both versions are heavily optimized.
For resitive touch, we also have a touch screen library that detects x, y and z (pressure) and example code to demonstrate all of it.